Verzerrungsarmes Texturieren einer Kugel in Blender
Beim Versuch eine rechteckige Textur auf eine kugelförmige Oberfläche abzubilden, kommt es beim UV-Mapping zwangsläufig zu Verzerrungen. Zur Vermeidung dieser Probleme, die vor allem an den Polen auftreten, gibt eine Reihe von Abbildungsvarianten. Jedoch stellt nicht nur das möglichst glatte Entfalten des Meshs eine Herausforderung dar. Die Bildbereiche der anzuwendenden Textur müssen außerdem nahtlos aneinander passen. Je mehr isolierte Inseln in der UV-Abbildung entstehen, desto schwieriger wird die Bearbeitung der Textur in der Bildbearbeitungssoftware.

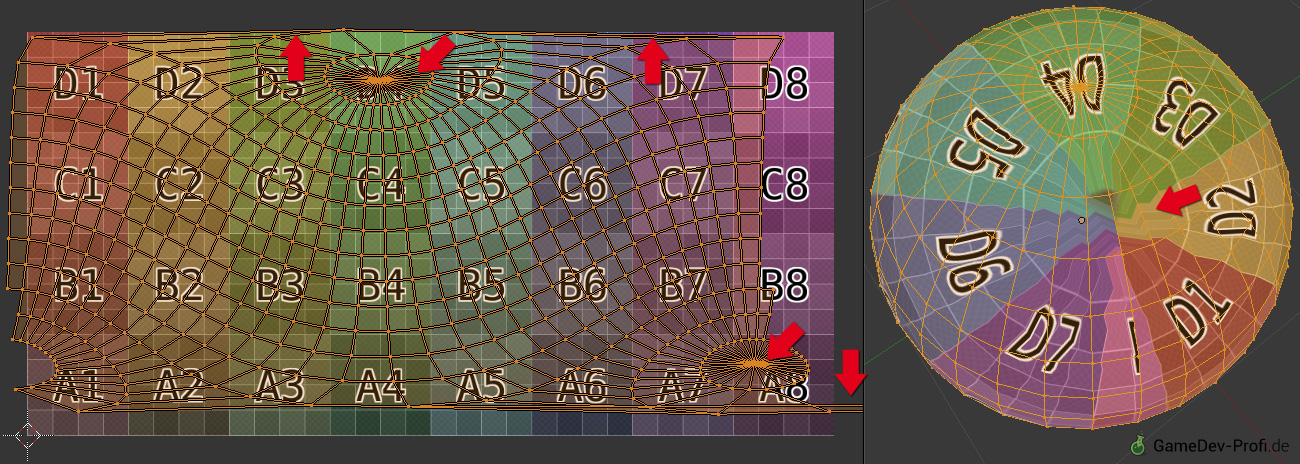
Beispiel 1: Bei Blenders Kugel-Projektion entstehen viele Stauchungen und Streckungen in der Abbildung, wodurch es zu sichtbaren Texturverzerrungen kommt.

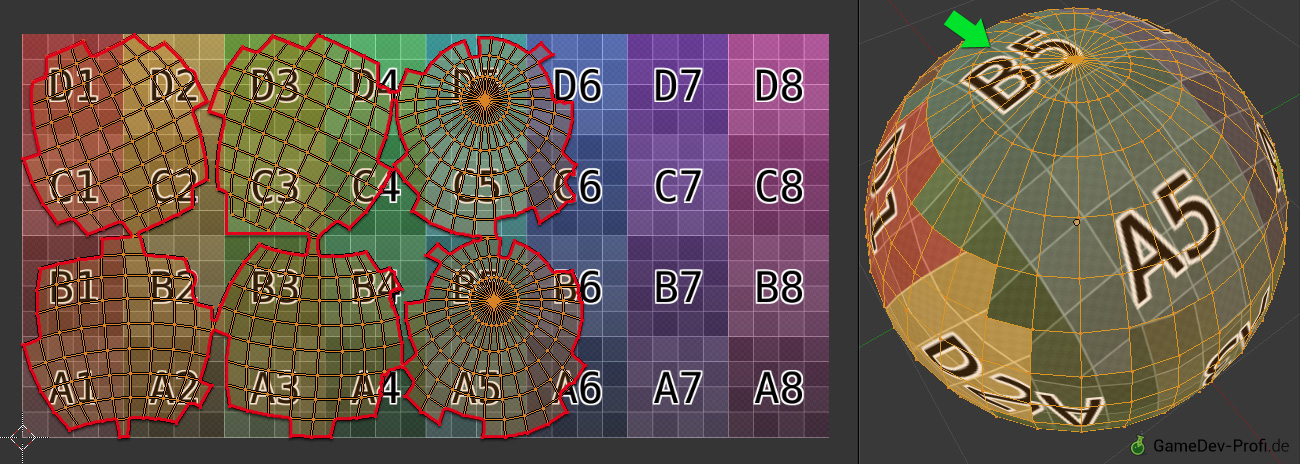
Beispiel 2: Blenders Smart-Projektion verhindert Verzerrungen in der Textur, erzeugt aber viele einzelne Mapping-Inseln. Es ist schwierig, in der Bildbearbeitung alle Kanten nahtlos aneinander passend zu gestalten.
Lösungsweg über Hemisphären
Intuitiv könnte man davon ausgehen, dass ein horizontal entfaltetes Texturband (wie z.B. eine Weltkarte) auch horizontal auf die Kugel abgebildet werden müsste. Allerdings führt genau dieser Ansatz zu den größten Problemen. Drehen wir das Vorgehen um und schneiden sowohl die Kugel als auch die Karte der Länge nach in zwei Teile, können wir eine verzerrungsarme Projektion erreichen.

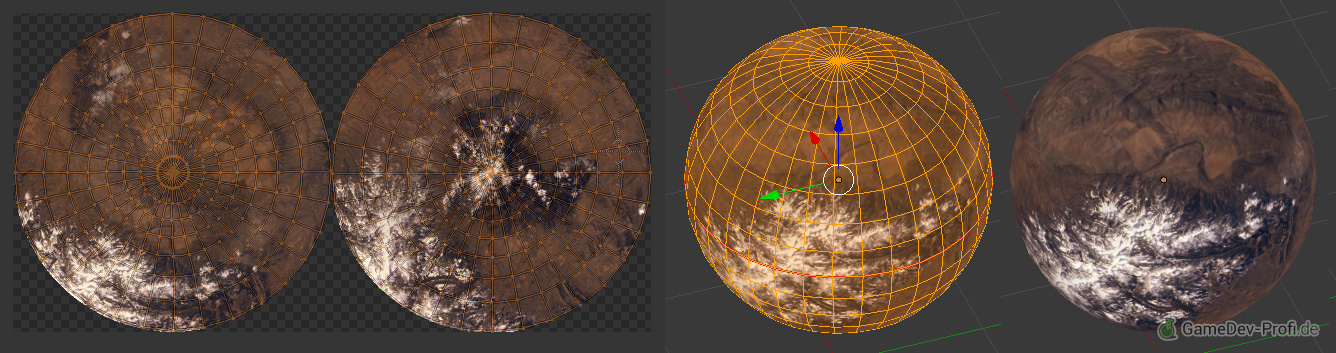
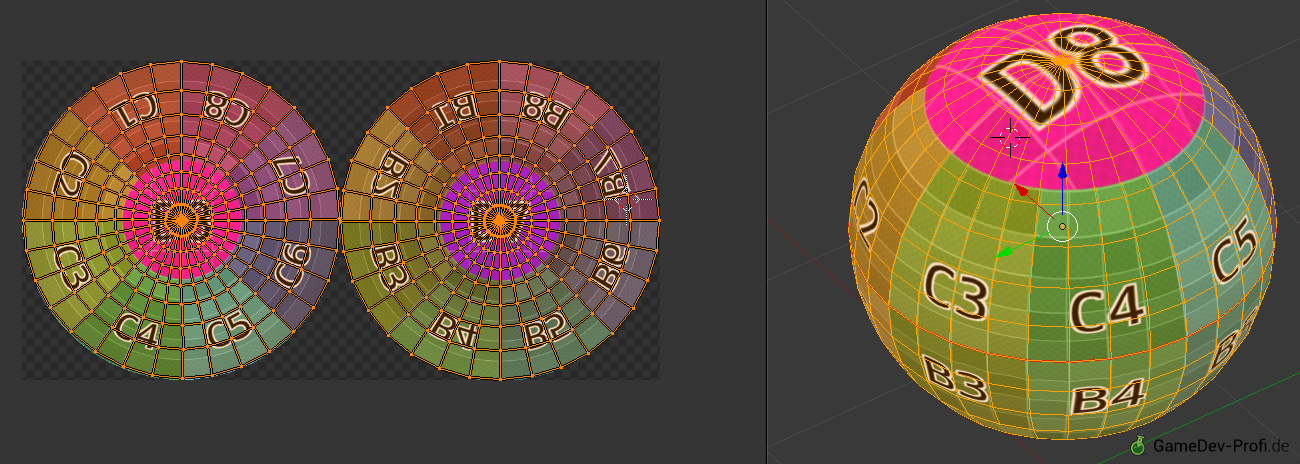
Bei der Aufteilung in zwei Halbkugeln und der Verwendung von Polarkoordinaten lässt sich die Textur mit nur zwei Inseln so abbilden, dass kaum Verzerrungen entstehen.
Schritte zur Erstellung einer hemisphärischen Kugeltexturierung
- Lege die gesamte Weltkarte in einer geraden Bildauflösung an. Da wir das Bild halbieren, sollten Länge und Höhe restlos durch 2 teilbar sein. Als Format für die Kugeltextur wird
Breite = 2*Höheoft empfohlen.
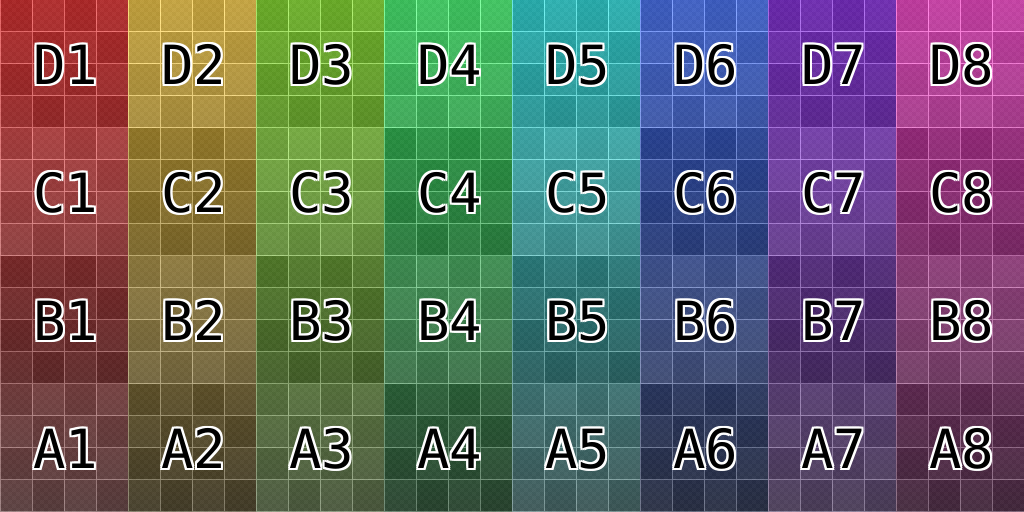
Tipp: Du kannst in Blender im Image-Fenster ein Helfer-Gitter über den Menüpunkt Image > New erzeugen lassen. Damit lässt sich die Abbildungsbeziehung leicht nachvollziehen.Bonus: Du kannst ein Helfer-Gitter der Größe 1024×512px hier herunterladen. Klicke mit der rechten Maustaste auf das Bild und wähle Bild speichern unter….
- Sorge dafür, dass der linke und rechte Bildrand nahtlos aneinander passen. Eventuell lässt sich ein Kachel-Filter verwenden, in Gimp im Menü Filter > Abbilden > Nahtlos kacheln zu finden. (Für das Testgitter hier nicht nötig.)
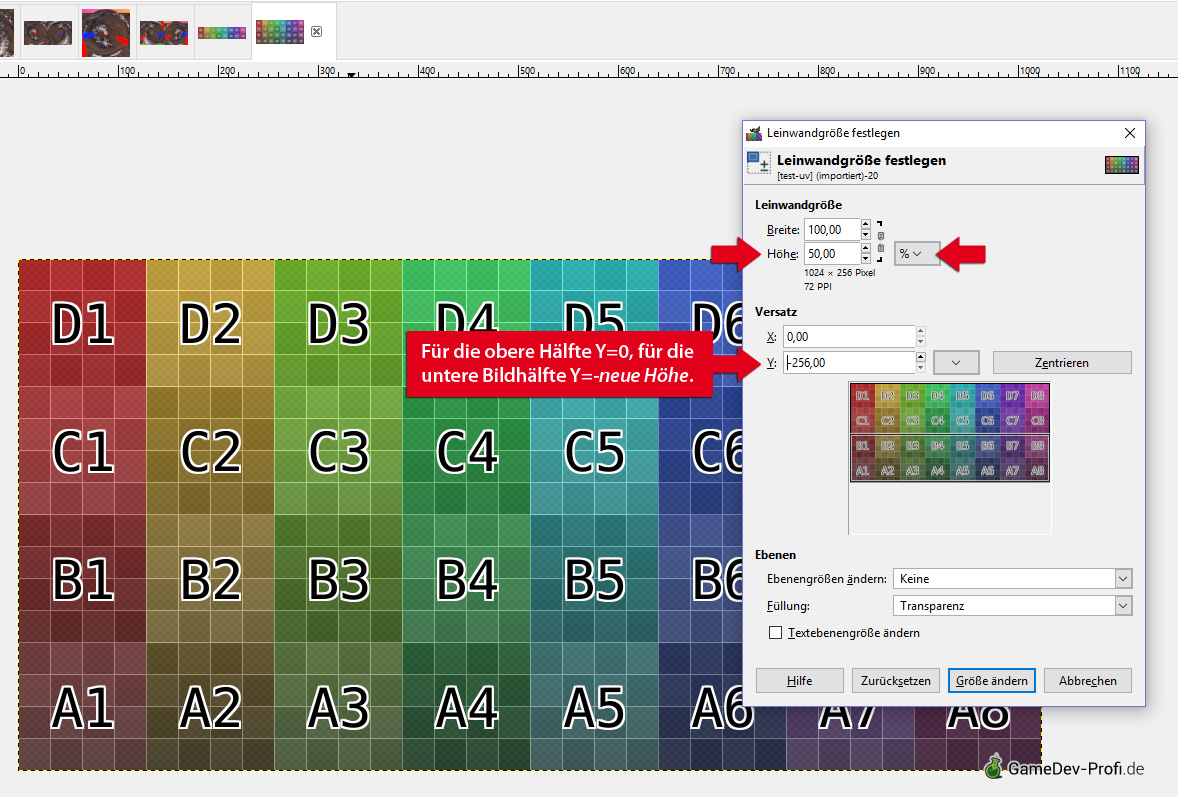
- Schneide das Bild der Länge nach in zwei separate Bilder. Dupliziere das Bild (Gimp: Strg+D) und halbiere das Bild jeweils so, dass einmal die obere Hälfte, einmal die untere stehen bleibt. Gimp: Menü Bild > Leinwandgröße, Höhe =
50%, Ausschnitt oben bzw. unten verankern. - Stelle sicher, dass die Ebene nicht größer ist als die Arbeitsfläche (sonst wirken die nachfolgenden Filter auch auf den abgeschnittenen Bereich). Gimp: Alles grob auswählen, Menü: Bild > Auf Auswahl zuschneiden.
- Wandle beide Bilder in Polarkoordinaten um. Gimp: Menü Filter > Verzerren > Polarkoordinaten
Für das obere Bild: Optionen umgekehrt, von oben, Polarkoordinaten anhaken.
Für das untere Bild: Optionen umgekehrt und Polarkoordinaten anhaken (ohne von oben). - Übermale die Pole. Der Kreismittelpunkt ist jetzt stark verzerrt. Da dieser Bereich aber später fast verzerrungsfrei auf die Kugel abgebildet wird, kann er jetzt bequem mit einer unverzerrten Textur übermalt werden.
- Kopiere beide fertigen Kreistexturen in ein Bild, dessen Größe genau die Kreise abdeckt.
- Für beide Bilder: Wenn der Bildhintergrund transparent ist: Gimp: Menü Bild > Auf Inhalt zuschneiden. (Sonst: Bild > Leinwandgröße und dort Breite auf Höhe setzen.)
- Breite des rechten Bilds verdoppeln (Gimp: Menü Bild > Leinwandgröße), dabei das bestehende Bild am rechten Rand platzieren.
- Linkes Bild: Alles auswählen, dann Menü Bearbeiten > Sichtbares kopieren.
- Rechtes Bild: neue leere Ebene in Gimp erstellen, dann Bearbeiten > einfügen und das eingefügte Bild an die linke obere Ecke schieben. Schwebende Auswahl in Gimp ggf. noch verankern (Menü Ebene > Verankern).
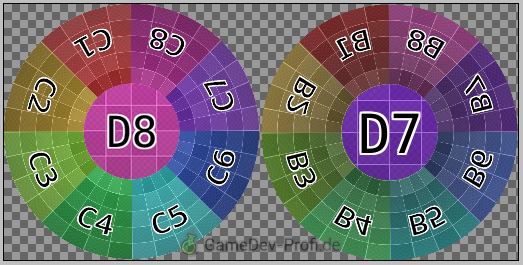
Das Ergebnis sollte so aussehen:
- Exportiere das Bild als png-Datei.
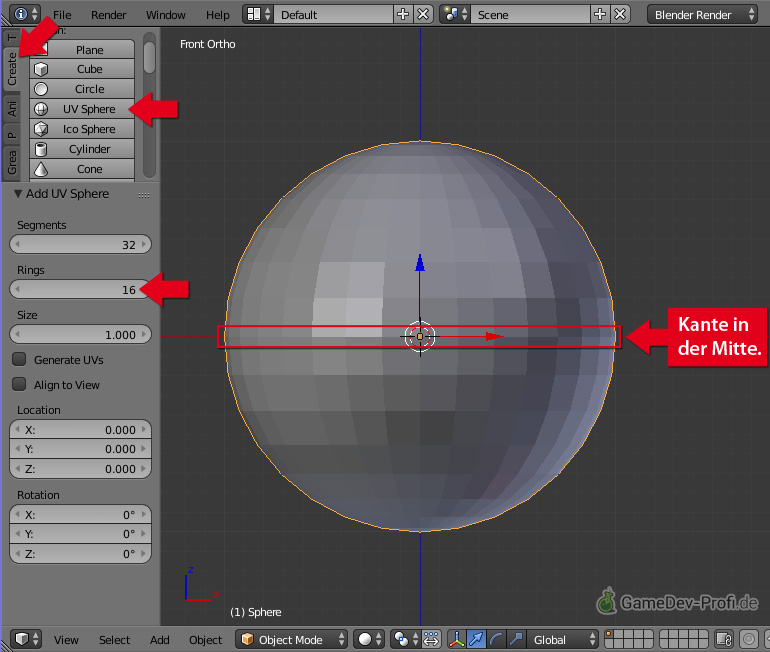
- Erstelle in Blender eine UV-Sphere mit einer geraden Anzahl an Ringen. Die Kugel muss in ihrer vertikalen Mitte eine Kante haben.
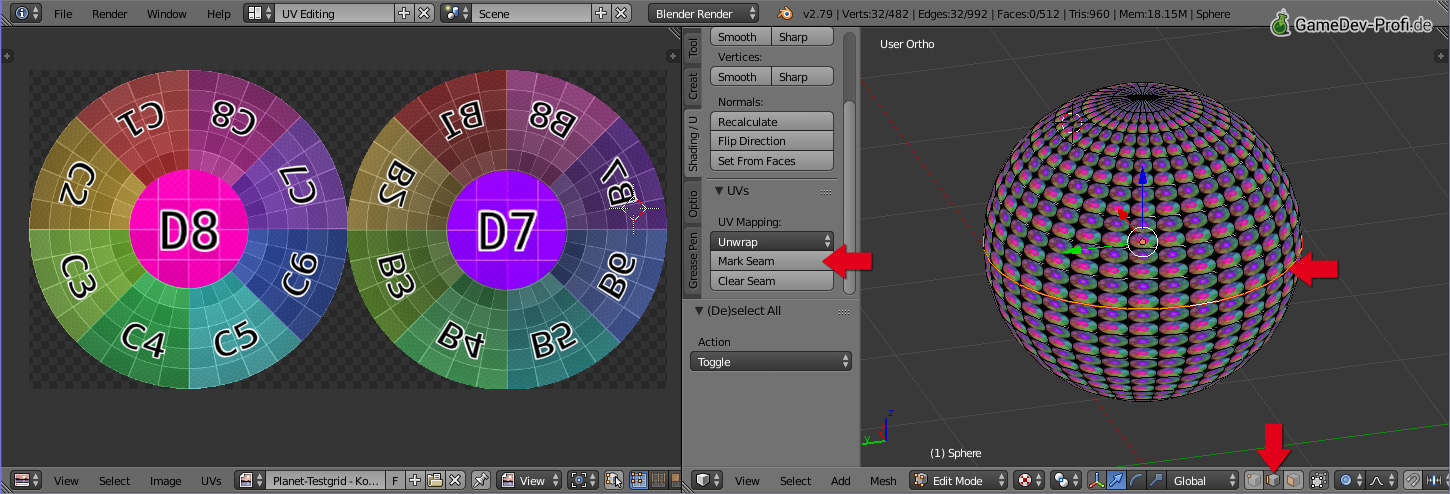
- Gehe ins UV-Editing-Layout, und mit Tab in den Edit-Mode der Kugel. Öffne die Bilddatei, so dass sie auf die Kugel abgebildet wird.
- Markiere im Edit-Mode die Kante in der Mitte der Kugel und markiere sie als Saum.
- Wähle alle Elemente der Kugel aus (Taste
A) und führe dann ein Unwrapping aus. TasteU> Unwrap. Das UV-Mapping sollte jetzt den beiden Texturkreisen entsprechen. - Passe die Projektionen so an, dass das Mapping überall zusammen passt. Zunächst muss eventuell alles auf x gespiegelt werden (im UV/Image-Editor: alles markieren, dann
S X -1), damit die obere und untere Kugel richtig abgebildet wird. Ist eine Hälfte noch spiegelverkehrt, diese nach dem gleichen Prinzip anpassen.
Zusammenfassung
Ein Weg um eine Kugel rundherum verzerrungsarm zu texturieren besteht im Trennen der oberen und unteren Halbkugel und dem Umrechnen des Texturbildes in Polarkoordinaten. Zwar kann das exakte Ausrichten der Halbkugelkanten etwas Detailarbeit erfordern, doch entfallen bei diesem Verfahren die typischen Verzerrungsprobleme an den Kugelpolen komplett.
Werbung